该不该用高大上的LOGO网格?
许多设计都将网格的建立作为设计logo的第一步骤。对于那些常出现极端尺寸的设计——极大或极小,网格系统可以助你保持视觉协调、美观、有条理,并明确设计的目标。
LOGO网格为何物?

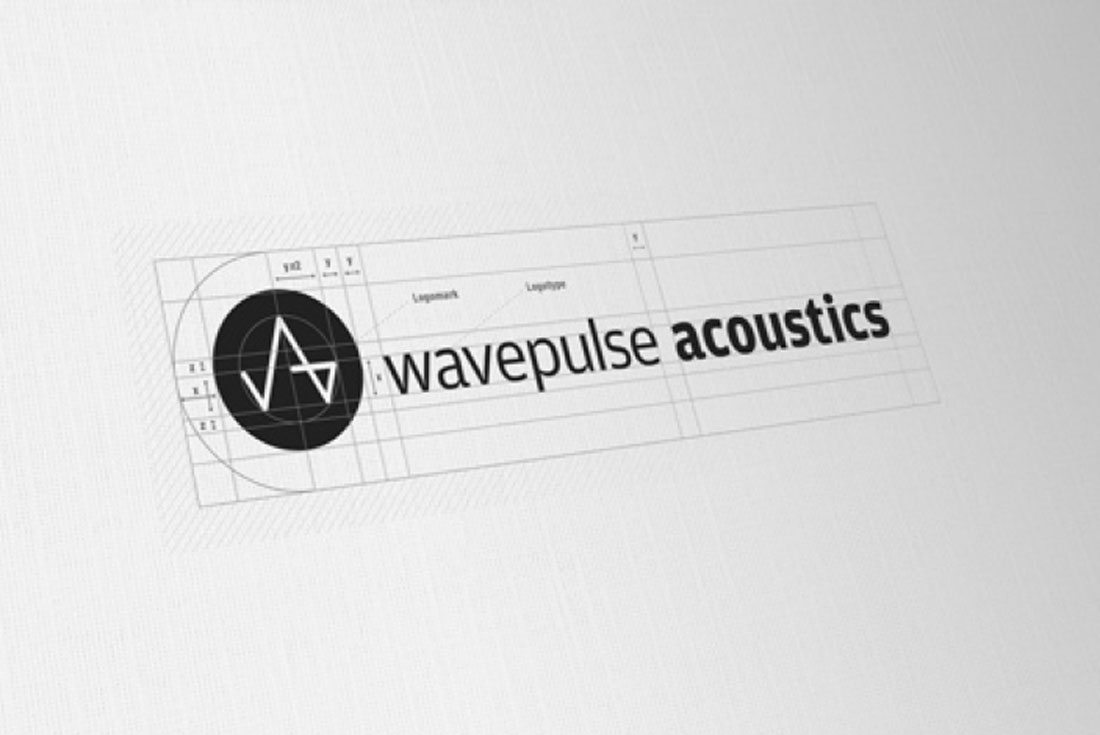
Logo网格是在设计Logo的过程中,用以保持几何图形和谐度的工具。网格也被称之为结构辅助线,具体取决于图形的网格(或辅助)线条的使用方式。
Logo网格源于小方格,类似以前学校里用的网格纸。然而,其结构的可能性很多,有些设计师使用圆形网格,或甚至根据不同案例创建自定义的网格系统,包含定义高度、元素间距以及空白区域的“隐形”辅助线。
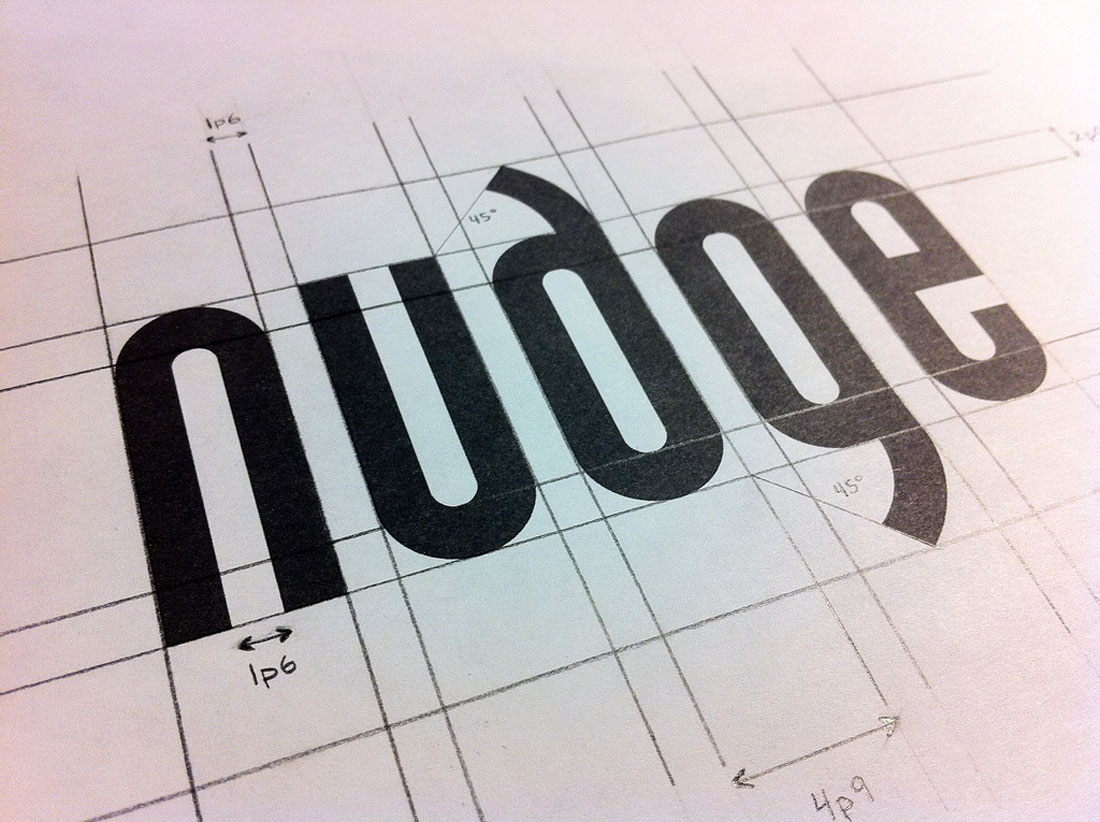
Logo网格通常利用数学运算得出,用以规整设计过程元素和间距的关系。
常规网格样式

网格被广泛运用于各类印刷或电子类设计项目。其中,有些网格系统历史悠久,却经久不衰,更有一些现代或自定义样式。
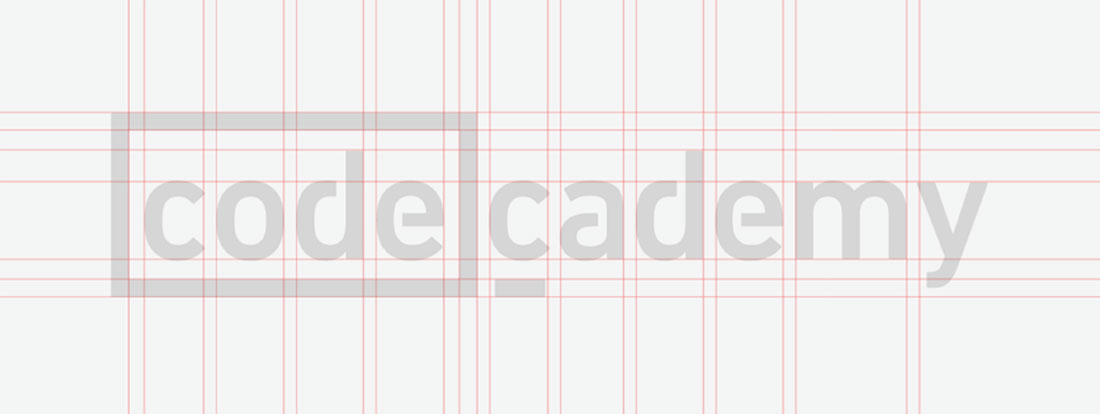
有些最常用的网格系统也许是你每天所用,却从未意识到的,譬如:三分法则——多被用于照片工具、黄金分割,或只是简单的分栏网格系统。
构建logo的网格系统其实和其它项目中所用的网格相仿,所不同的是logo图形有时并没有像长方形明信片或广告牌那样准确的画布尺寸。由于这个原因,有些logo设计中仍选择使用符合常规网格系统的辅助线,但是线条或曲线元素较为灵活,并不要求其精确吻合网格。
使用网格的好处

我知道你在想什么。你肯定觉得这看起来那么复杂,我为什么非得用网格?在你决定闪人自由行事之前,至少应该了解一下使用logo网格或结构辅助线的诸多用处。
1.网格有助建立系统性,以抓住重点。
2.网格可以帮你找到核心元素,从而建立简约、经典不过时的设计。例如:苹果和壳牌的logo,它们都使用了超简约的经典形式。
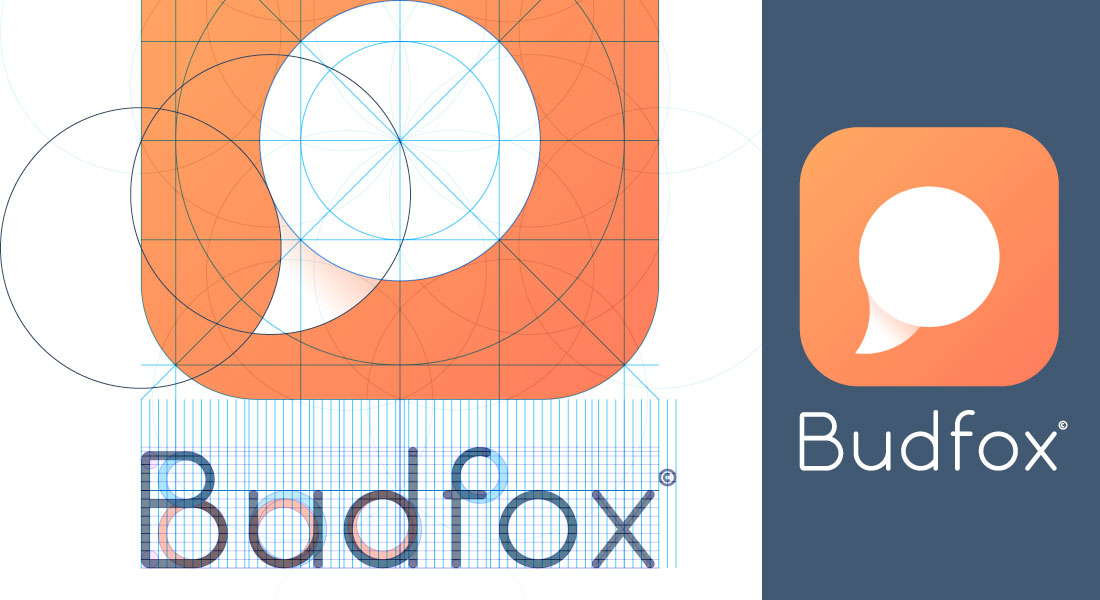
3.网格可以帮你定义logo的各种尺寸。譬如像iOS图标设计,辅助线是必不可少的,这样你从一开始就能更好地考虑到各种情况,是事半功倍的良方。
4.虽然有人觉得网格制造了诸多限制,但其实它反而提供了更大的灵活性。辅助线展示出绘制元素和移动线条的更多可能,并且帮助你看到各元素能达到视觉平衡和美观的组合方式。
5.网格对于空间的规划很有好处,轻易就能打造元素间的协调感。
6.网格可以修饰你的设计,为其加分。
7.有些网格,你设与不设,它都在那里~因为大家的视线有固定模式。(譬如三分法则就是个很好的例子,因为这是视线在物体上的移动规则。)因此,即使你未使用网格,有些网格仍然自动适用。
用网格的designer真的不多了?

Logo网格对于设计师们来说是个敏感的话题,你可以说作品应用不上网格;可以说没必要用网格;但是纵观那些经久不衰的logo设计,哪个不是网格丝丝毫毫的制作出来的。可能现在人浮躁,可能客户真的区别不出好坏,我真的见过先设计玩logo,然后用网格贴在logo上面来标示自己是用网格设计的人,更甚者直接用各种元素进行拼凑,但是我真的尊重每一个让客户赞不绝口的logo设计;
有些设计师大爱网格,而有些却对其头痛不已。无论你属于哪方阵营,相信大家都能认同 Graham Smith 的观点:“Logo的想法最初总是出自于我们的大脑或手中的笔杆;大量的辅助线、网格或各种圆形曲线只为让它更完美。”
原文来源:design shack
译文来源:http://www.doo-plus.com/zh-cn/blog/2015/08/20/logo-grid/

这是我通过网格帮朋友优化的logo和原logo的对比


是不是看起来更加流畅更加规范耐看了呢?~



















